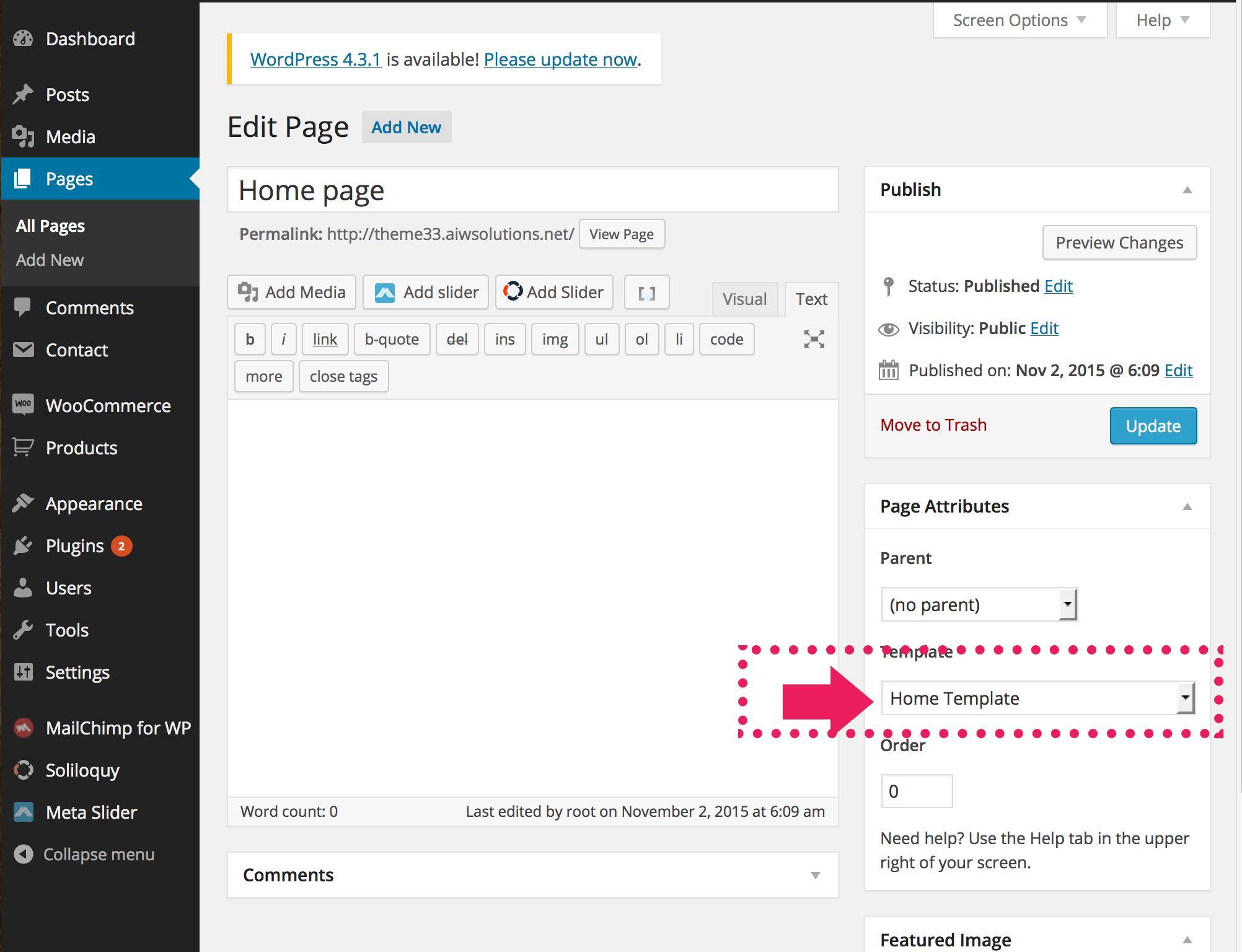
Step 1. Create a blank Home Page
Go to Dashboard > Pages > Create a page called homepage, and choose “Home Template” from the Template drop box. See below Image
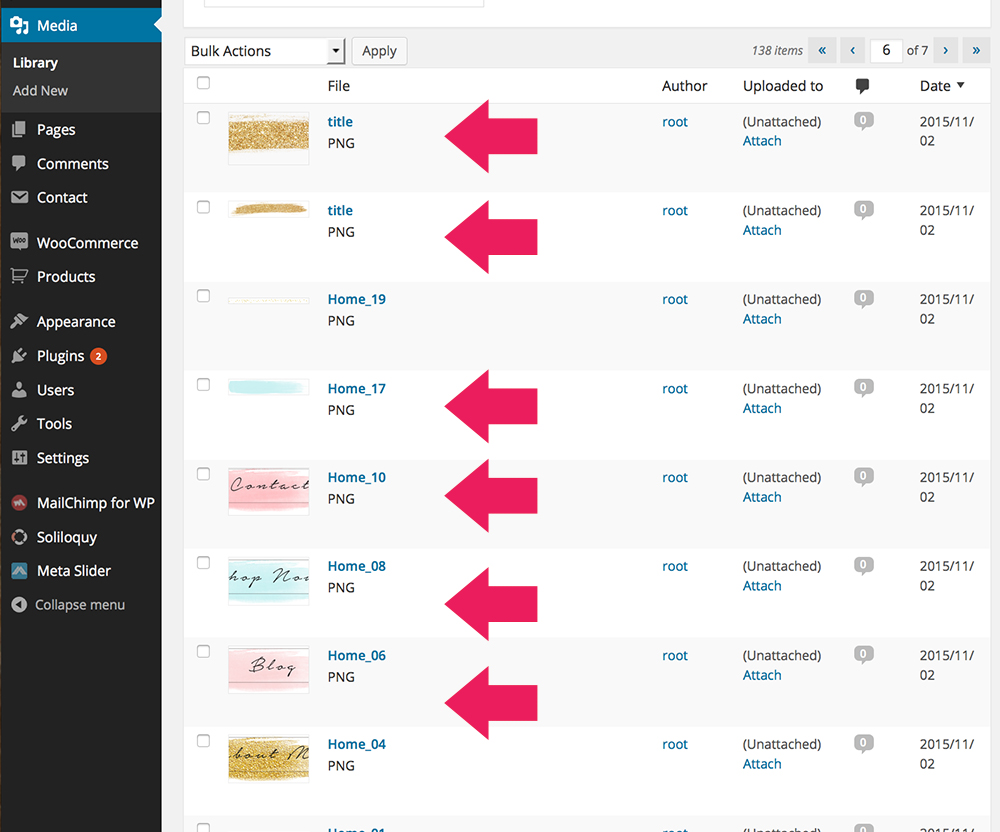
Step 2: Upload Image to Library
You will upload all Your images for the home page to Library. Go to Dashboard > Media > Add New.
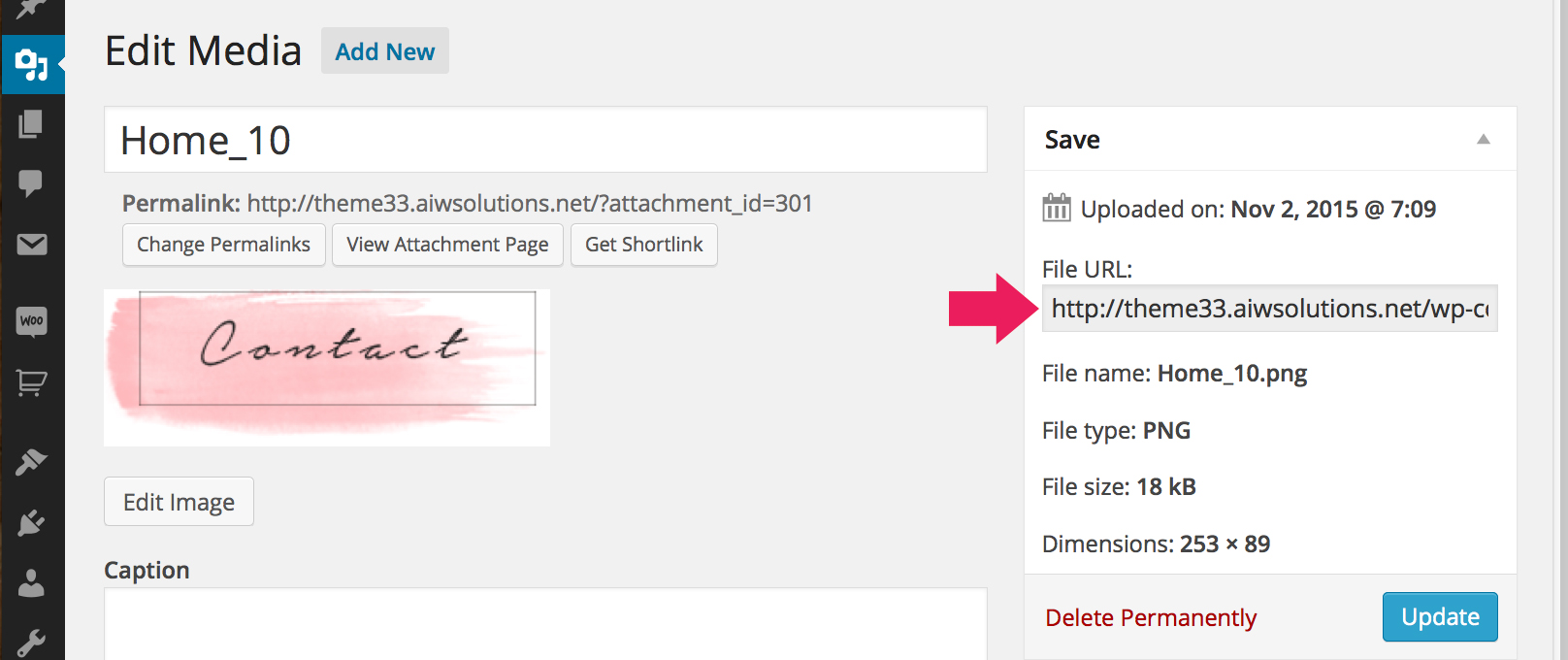
 Click on image to get your image url, you will need image url to add images to widgets at step 3
Click on image to get your image url, you will need image url to add images to widgets at step 3
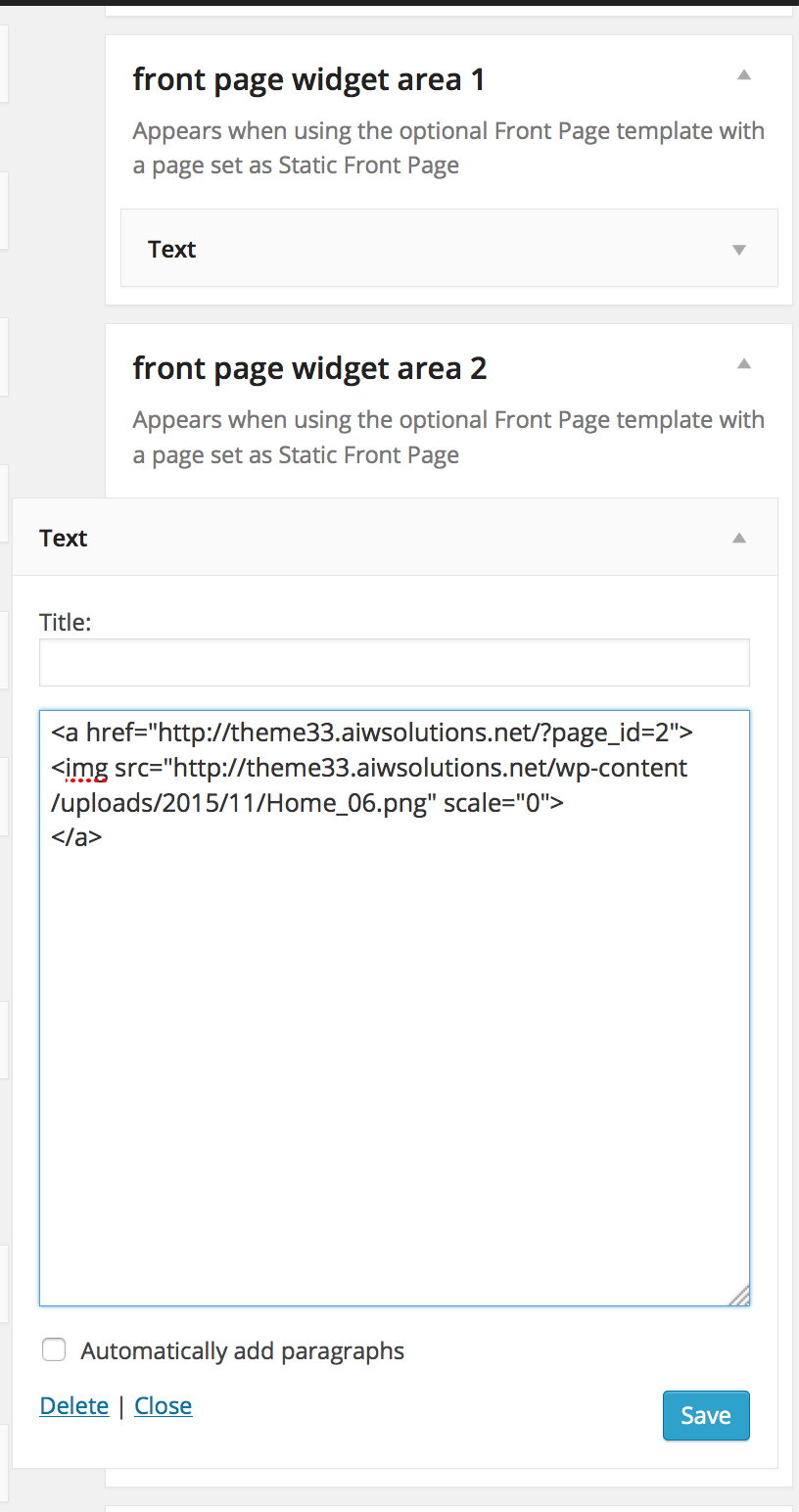
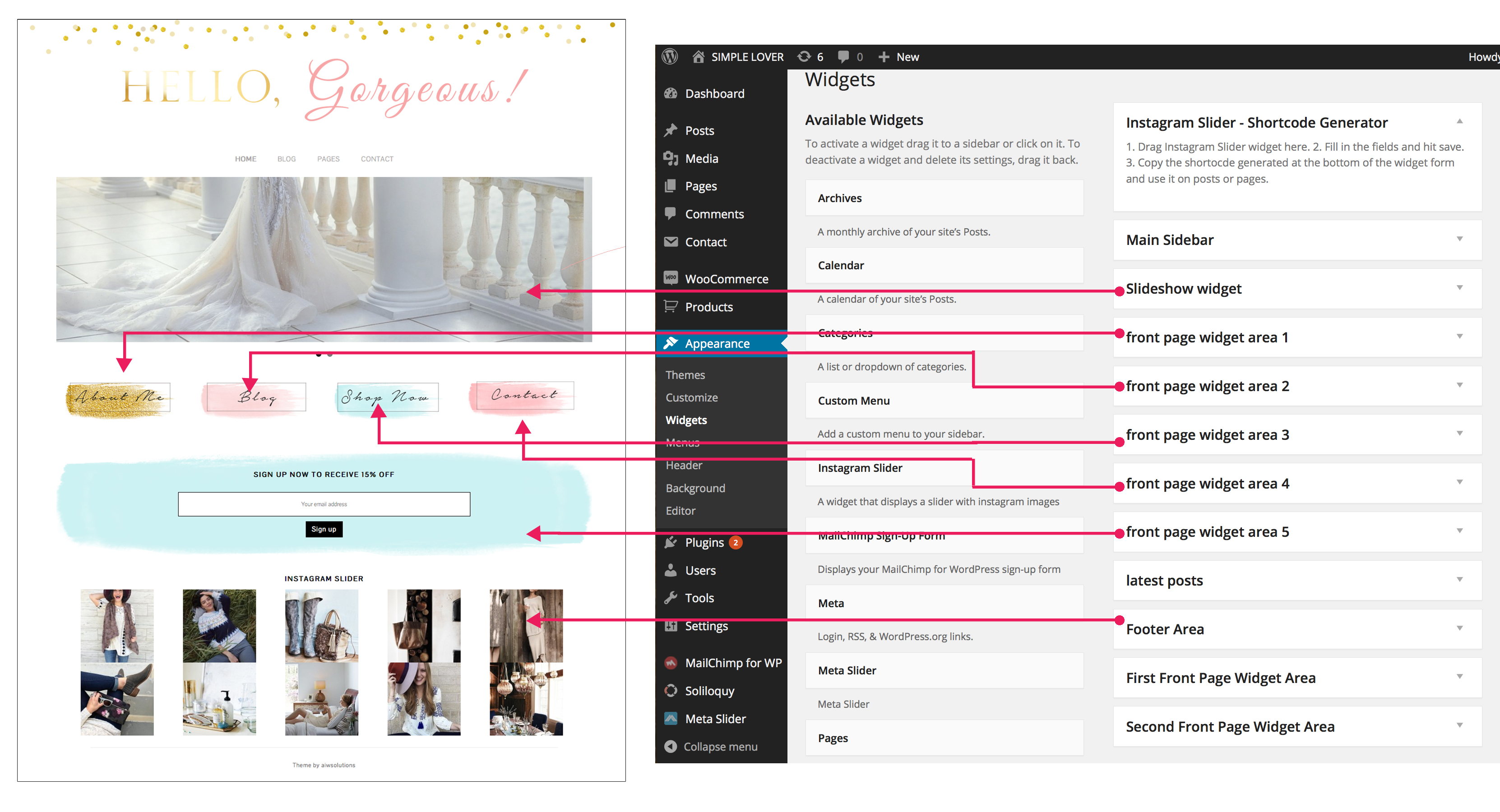
Step 3: Add images to Widget using “Text” Widget
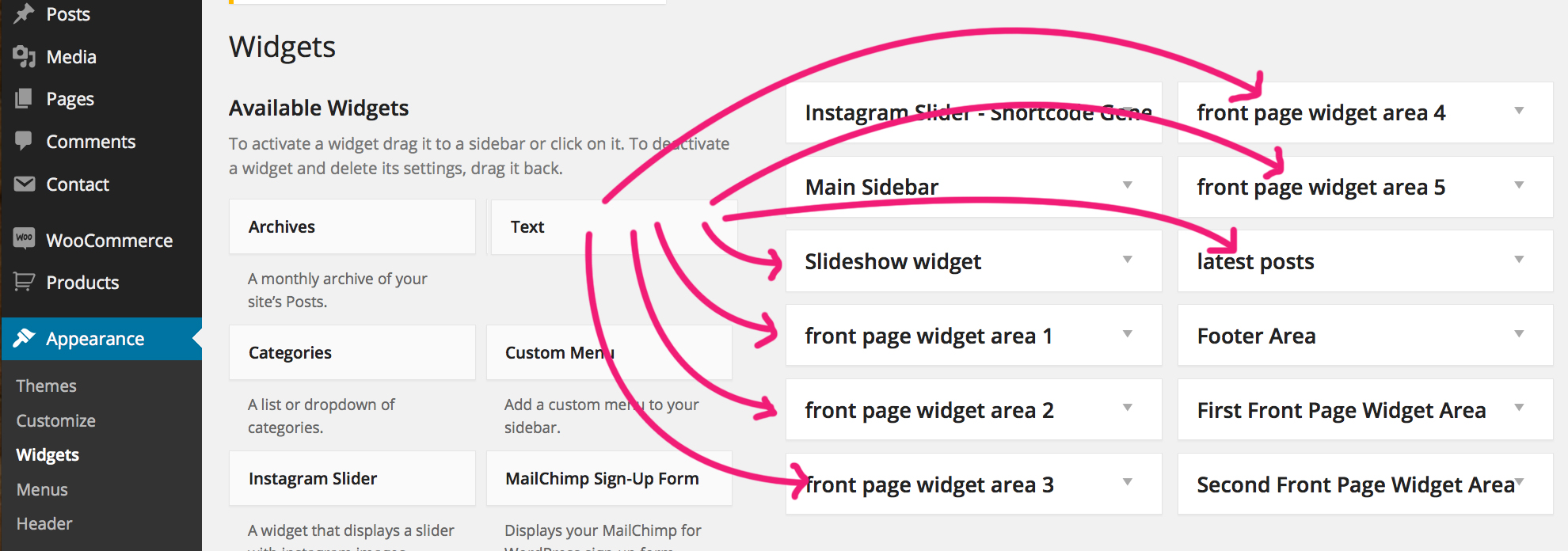
Here is the home page structure
 You will add text Widget to above Widget areas , and insert images to text widget
You will add text Widget to above Widget areas , and insert images to text widget
 Please add below code to each text widget
Please add below code to each text widget
<a href="paste-your-blog-link-here" > <img src="paste-your-image-link-that-you-have-copied- from-step-2-here" alt=""></a>
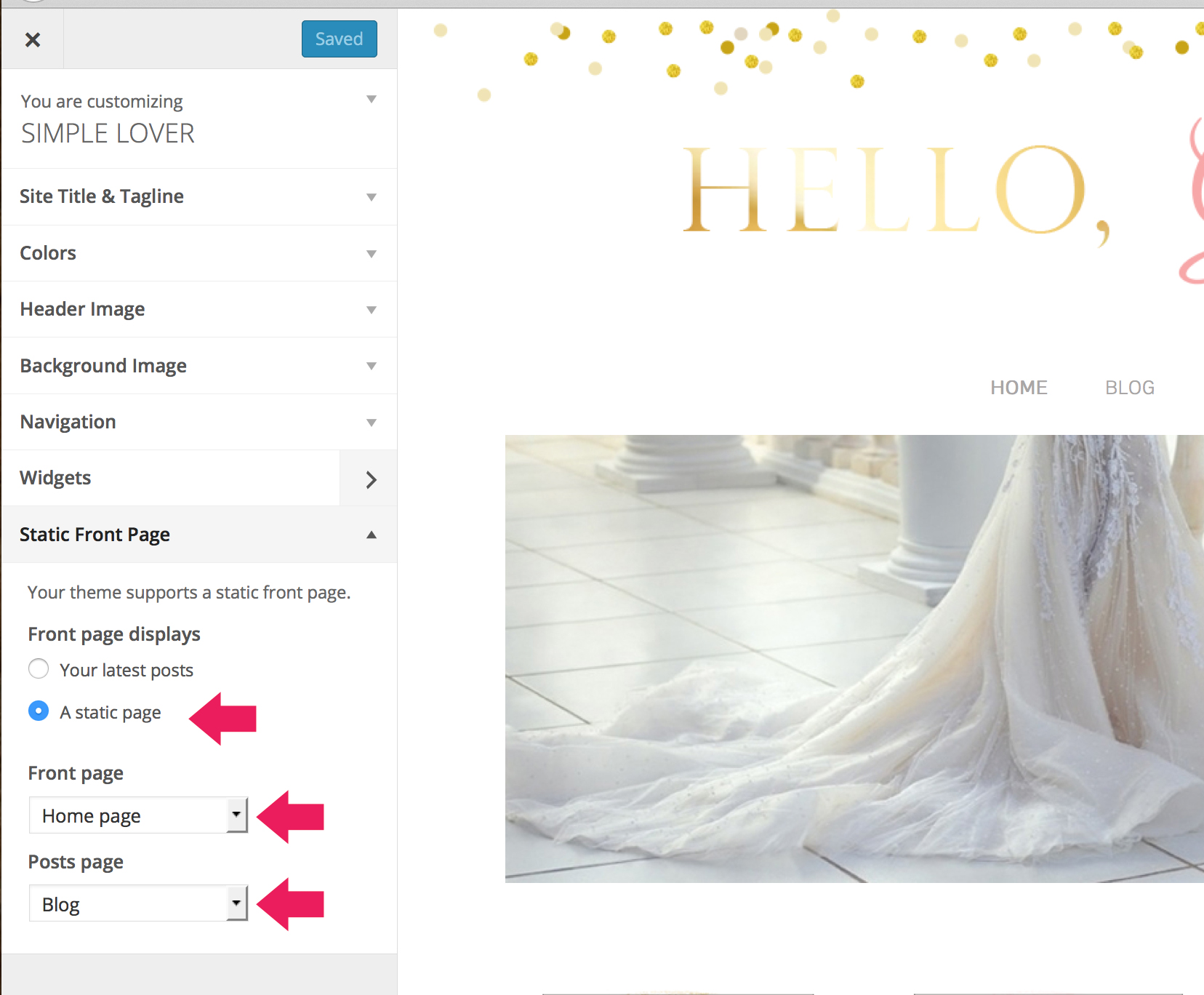
Step 4. Set Front page displays
Dashboard > Appearance > Customize. Click on Static Front Page > Choose “A Static Page” and “Home page” as “Front Page” . Save and Preview
Note:
– Slider plugin for home page image you can use : SOLILOQUY SLIDER
image width is 1100px
Download SOLILOQUY SLIDER https://wordpress.org/plugins/soliloquy-lite/
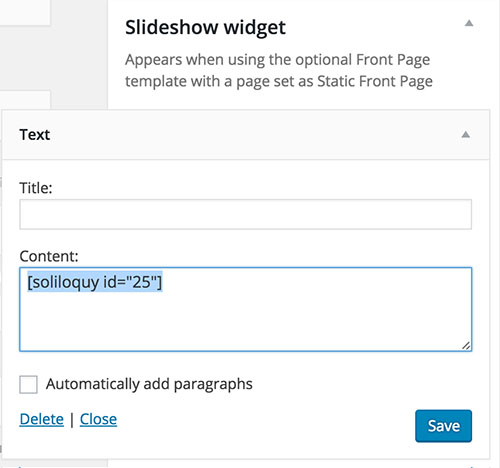
Create a slider then coppy the short code and paste to the tex widget

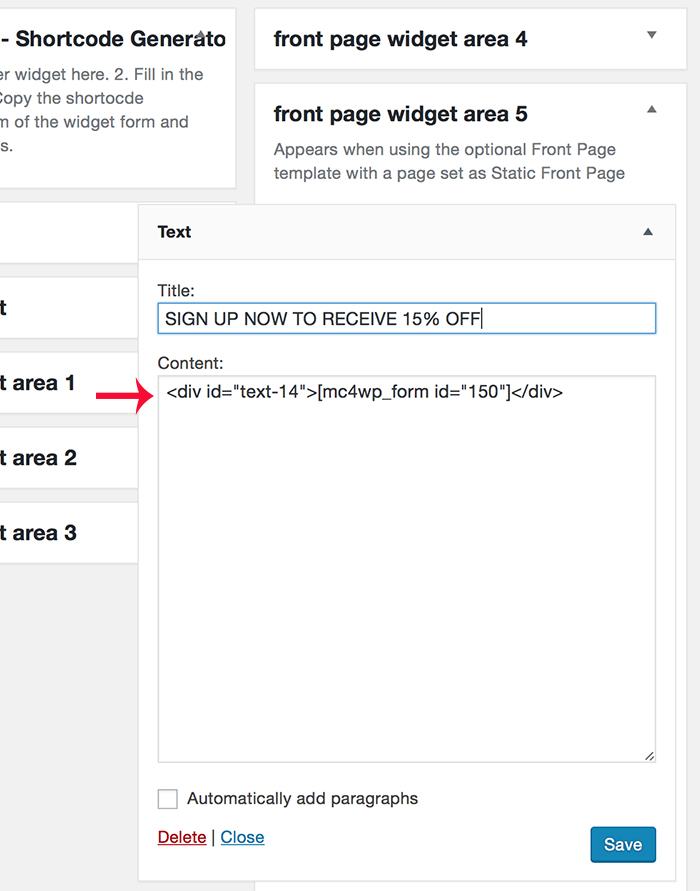
– Newsletter Register form used in theme33 – MailChimp for WordPress https://mc4wp.com/#utm_source=wp-plugin&utm_medium=mailchimp-for-wp&utm_campaign=plugins-page
Please add below code to widget area 5
<div id=”text-14″>[PASTE THE SHORTCODE HERE]</div>
– Recent Posts Widget With Thumbnails – Please search “Recent Posts Widget With Thumbnails” plugin and don’t forget to add featured image for your post to show the post thumbnail https://wordpress.org/plugins/recent-posts-widget-with-thumbnails/
Your can try to search “Advanced Recent Posts” Plugin http://demo.lp-tricks.com/recent-posts/responsive-grid-light/ with responsive grid layouts
Please Let me know if you have any questions or you can buy add on $25 for homepage design and set up + plugins setup + Contact page + banner design.