Please open the icon folder and do the following steps
1. Upload Social Icons to your hosting : Dashboard>Media>Add new
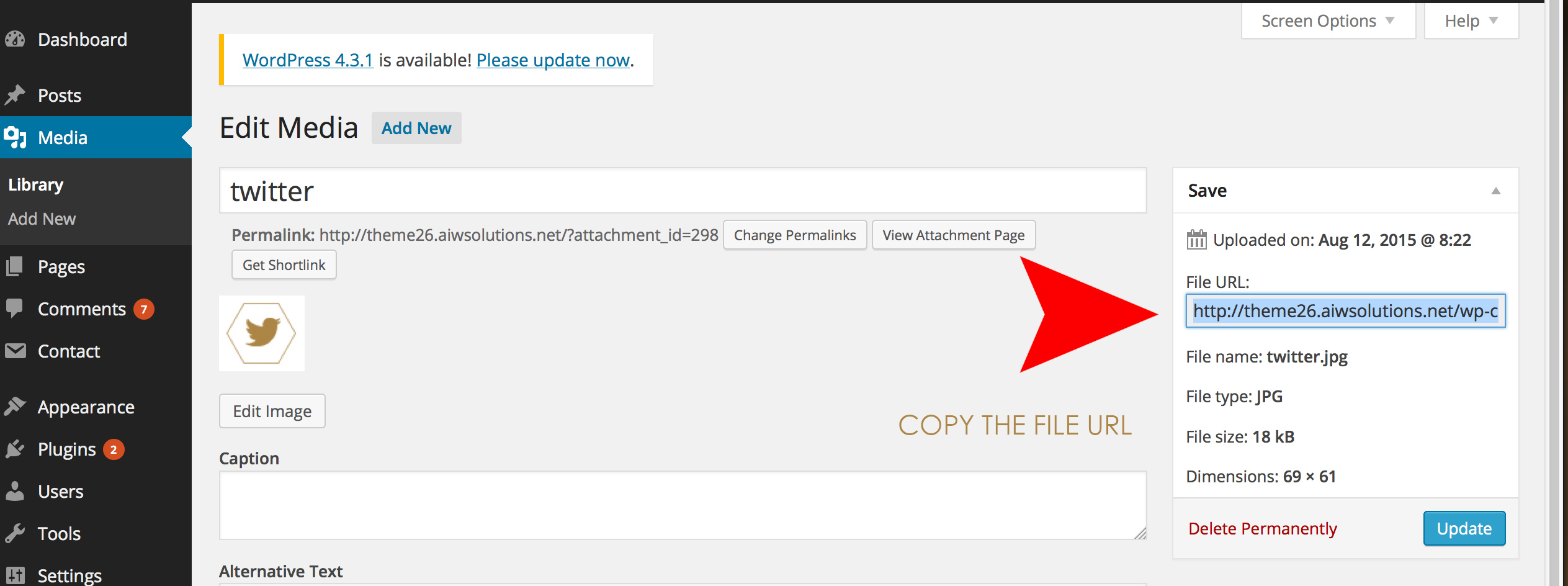
2. Dashboard>Media>Library > Click on Edit icon > Copy the icon URL
![]()
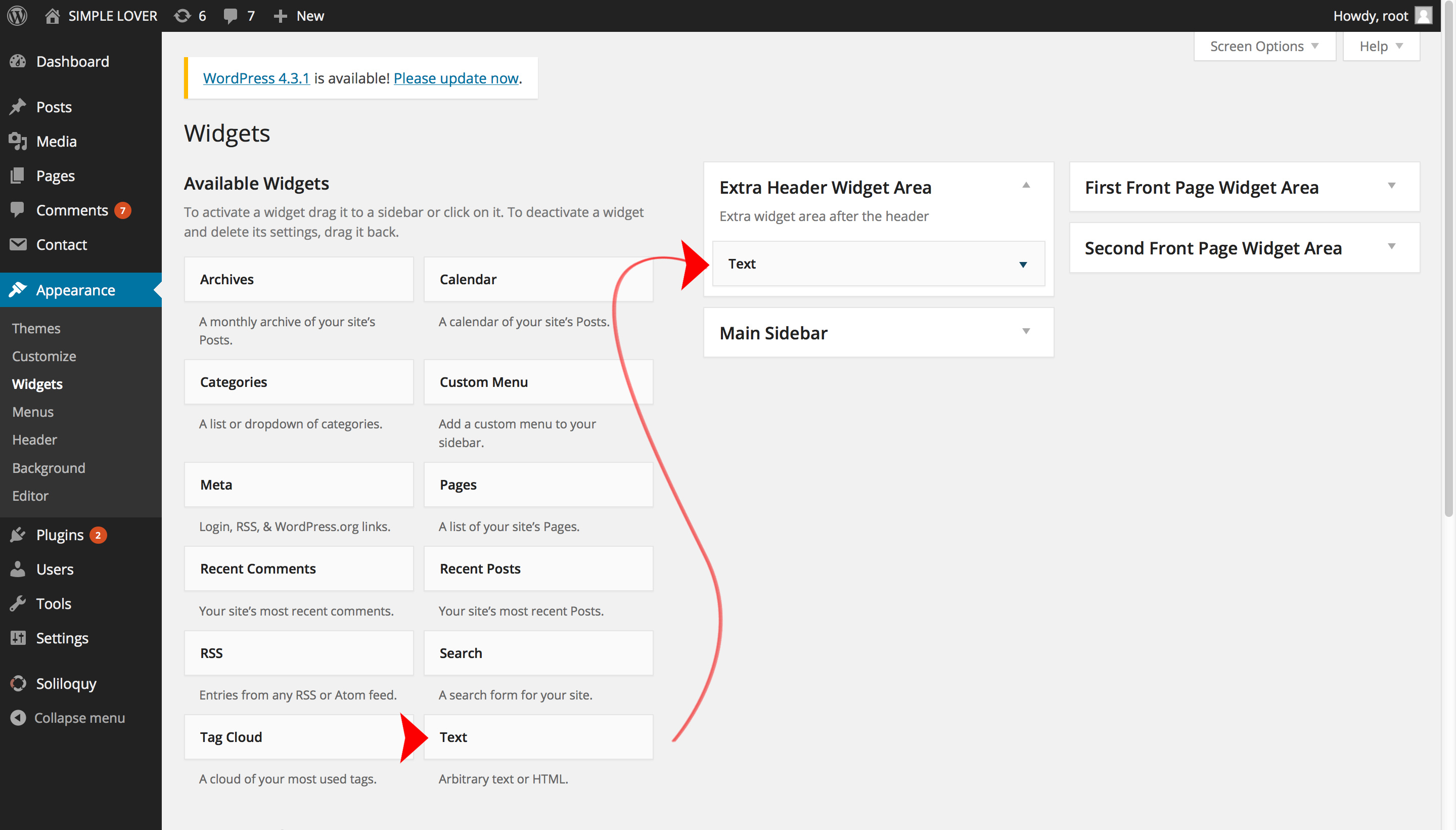
 3. Add text widget to the The Extra Header Widget Area
3. Add text widget to the The Extra Header Widget Area

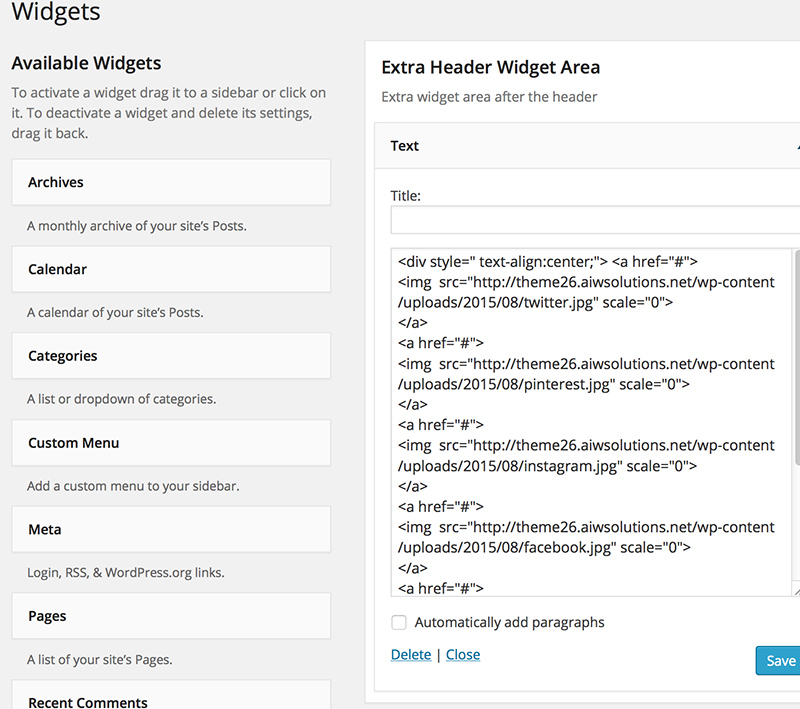
4. COPY this code and paste to your text widget
<div style="text-align:center;"> <a href="your-facebook-link-here" target="_blank" > <img src="your-facebook- icon-url-that-you-have-copied-at-step2" alt=""></a> <a href="your-instagram-link-here" target="_blank" ><img src="your-instagram-icon-url-that-you-have-copied-at-step2" alt=""></a> <a href="your-pinterest-link-here" target="_blank" ><img src="your-pinteret-icon-url-that-you-have-copied-at-step2" alt=""></a> </div>

5. Save the text widget and see the result